Claude のネットワーク構成図作成能力が凄すぎた!Part1
Contents
はじめに
ネットワーク構成図を作るとき、VisioやLucidchart、draw.ioなど、従来のツールを使っていました。でも今回は少し違う方法を試してみました。それが、AIアシスタント「Claude (Sonnet4 Free版)」です。
「こんな構成なんだけど、図にできる?」と自然言語で投げかけるだけで、コード化された構成図や画像を提案してくれる。そんな可能性を探ってみた体験談をまとめます。
結論からすると本当に凄すぎた!です。
Claudeにお願いした内容
以下のようにお願いしました。
ネットワーク構成図を書いてください。テキスト形式でお願いします。
PC1 eth0 --- L2SW1 port1
PC2 eth0 --- L2SW1 port2
DNS Server eth0 --- L2SW1 port11
DNS Server eth0 --- L2SW1 port12
L2SW1 port24 --- R1 port10
R1 port1 --- Internet
Claudeが出した結果
驚くほど精度が高く、まるで人が手で描いたかのような自然で整ったレイアウトが返ってきました。機器名やポート番号も的確に配置されていて、指示した内容がそのまま視覚化されたような感覚でした。
Internet
|
R1 port1
|
R1 port10 ----------+
|
L2SW1 port24
|
+----+----+----+----+----+----+----+----+----+----+----+
| L2SW1 (Layer 2 Switch) |
+----+----+----+----+----+----+----+----+----+----+----+
| | | |
port1| |port2 port11| |port12
| | | |
PC1 eth0 PC2 eth0 DNS Server eth0 DNS Server eth0
接続詳細:
---------
PC1 eth0 <---> L2SW1 port1
PC2 eth0 <---> L2SW1 port2
DNS Server eth0 <---> L2SW1 port11
DNS Server eth0 <---> L2SW1 port12 (冗長化構成)
L2SW1 port24 <---> R1 port10
R1 port1 <---> Internet
ネットワーク構成要素:
------------------
- PC1, PC2: クライアント端末
- DNS Server: DNSサービス提供サーバー (冗長化構成)
- L2SW1: レイヤー2スイッチ (24ポート想定)
- R1: ルーター (インターネット接続)
Claudeにこの指示を出したところ、まずはテキストベースの構成図を提案され、その後画像形式で出力するコード(Mermaid.jsやGraphvizなど)も提案されました。
次にsvg形式でClaude にお願い
以下のようにお願いしました。
ネットワーク構成図を書いてください。svg形式でお願いします。
PC1 eth0 --- L2SW1 port1
PC2 eth0 --- L2SW1 port2
DNS Server eth0 --- L2SW1 port11
DNS Server eth0 --- L2SW1 port12
L2SW1 port24 --- R1 port10
R1 port1 --- Internet
SVG形式とは?
SVG(Scalable Vector Graphics)形式とは、テキストベースのXMLで記述されたベクター画像形式です。解像度に依存せず、拡大縮小しても画質が劣化しないため、ネットワーク構成図や図解に最適です。ブラウザでもそのまま表示でき、編集や自動生成にも向いています。
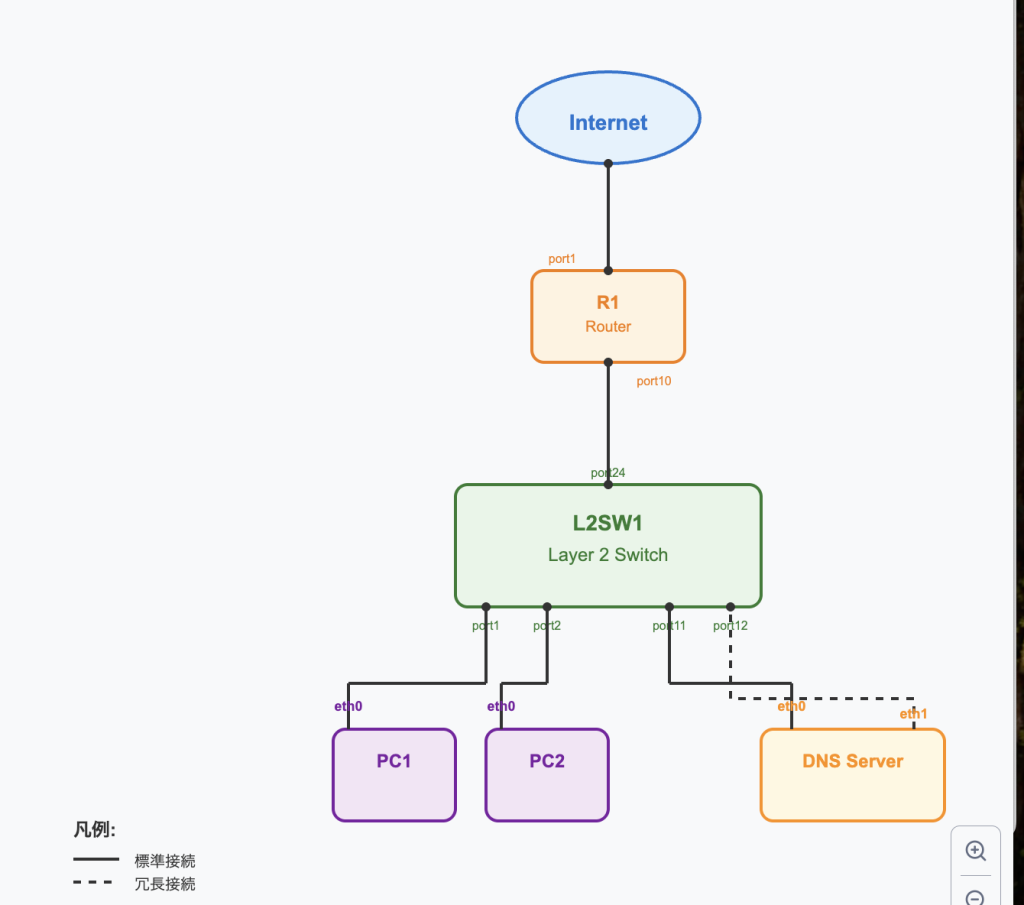
Claudeがsvgを出した結果
3個くらい壁打ちをして出来上がった図はかなりびっくり!ここまで来たかという感です。
1回目\
L2SW1のPort1,Port2,DNS ServerのPort11,12は下にしてください。
PC1,PC2のeth0は外に出してください。
DNS Server は、eth0,eth1にして外に出してください。
2回目\
PC1,PC2,DNS Serverのeth0,eth1を線のところに配置してもらえますか?

他にどんな形式が書けるか。
以下の形式が可能なようです。
テキスト形式
- ASCII Art: 文字だけで図を描く
- 階層構造テキスト: インデントを使った構造表現
- 表形式: 接続関係を表で整理
図表形式
- SVG: ベクター形式(拡大縮小に強い)
- HTML/CSS: ウェブ技術を使った図
- Mermaid図: テキストベースの図表言語
インタラクティブ形式
- React コンポーネント: クリックやホバーで情報表示
- HTML + JavaScript: 動的な操作が可能
どんな情報を出せばいいか。(showコマンドで)
こんな感じで聞いてみました。
できれば、簡単に書きたい。
show lldp neighborやコンフィグなど
出力結果でかけますか?
Claude の回答
対応可能な出力形式
LLDP/CDP情報
show lldp neighbors
show lldp neighbors detail
show cdp neighbors
show cdp neighbors detail
コンフィグ情報
show running-config
show interfaces
show ip interface brief
show vlan
その他の診断コマンド
show mac address-table
show arp
show route
おお、ネットワーク作った後に構成図を作る場合は、showコマンドだけでネットワーク構成図ができるのはありがたい!\
まとめ
これまでもChatGPTに構成図をお願いしてきましたが、今回のClaude(Sonnet4 Free版)はその精度の高さに本当にびっくりしました。
人手で描くと時間がかかる構成図も、AIの力を借りれば、数十秒で初期案が出せる時代。ルーターやスイッチ、端末がどのポートで接続されているかといった情報さえあれば、AIが視覚的に表現してくれるのです。
特にテキスト形式やSVG形式での出力が可能な点は、ネットワークエンジニアにとって非常に便利。構成のたたき台として使ったり、ドキュメントに組み込んだり、さまざまな使い道がありそうです。
showコマンドだけでネットワーク構成図が書ける時代、もしかしてネットワーク構成図の自動化ができるのか? と期待してしまいました。時間がある時にまた試したいです。
今後も「AIと一緒にネットワークを描く」体験を、より複雑な構成や自動収集した情報でも試してみたいと思います。
関連記事リンク
以上、AIとネットワーク図の出会いから生まれた新しい体験をお届けしました。
次回もどうぞお楽しみに。

“Claude のネットワーク構成図作成能力が凄すぎた!Part1” に対して1件のコメントがあります。